Unity [모작] 어몽어스 (2일차)
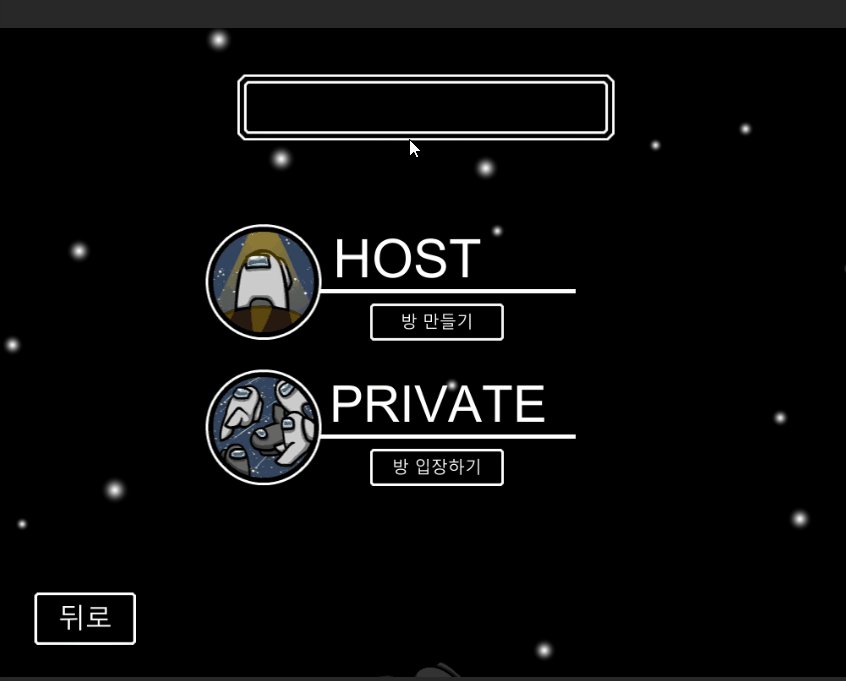
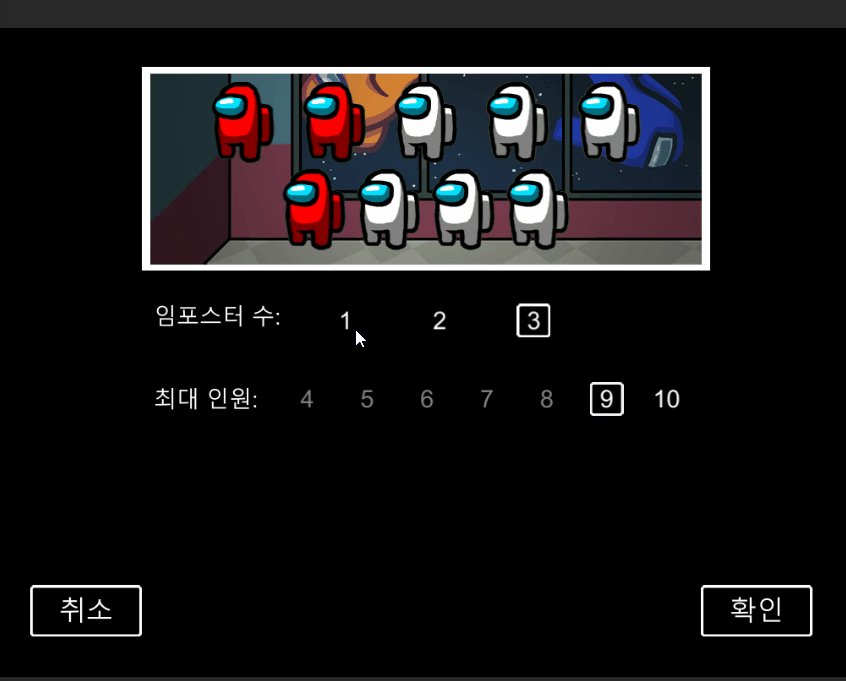
오늘은 조금 난이도가 있었던…ㅋㅋ 온라인UI제작과 임포스터 선택UI를 제작했다.
강의를 보면서 따라 해도 이해가 되지 않는 부분은 몇 번씩 다시 보거나 구글링을 통해 정보를 얻는 편이다.
앞서 말했지만 내가 실수한 부분은 오답노트(study note)에 얻은 정보들은 유니티 정보 카테고리에 포스팅된다.
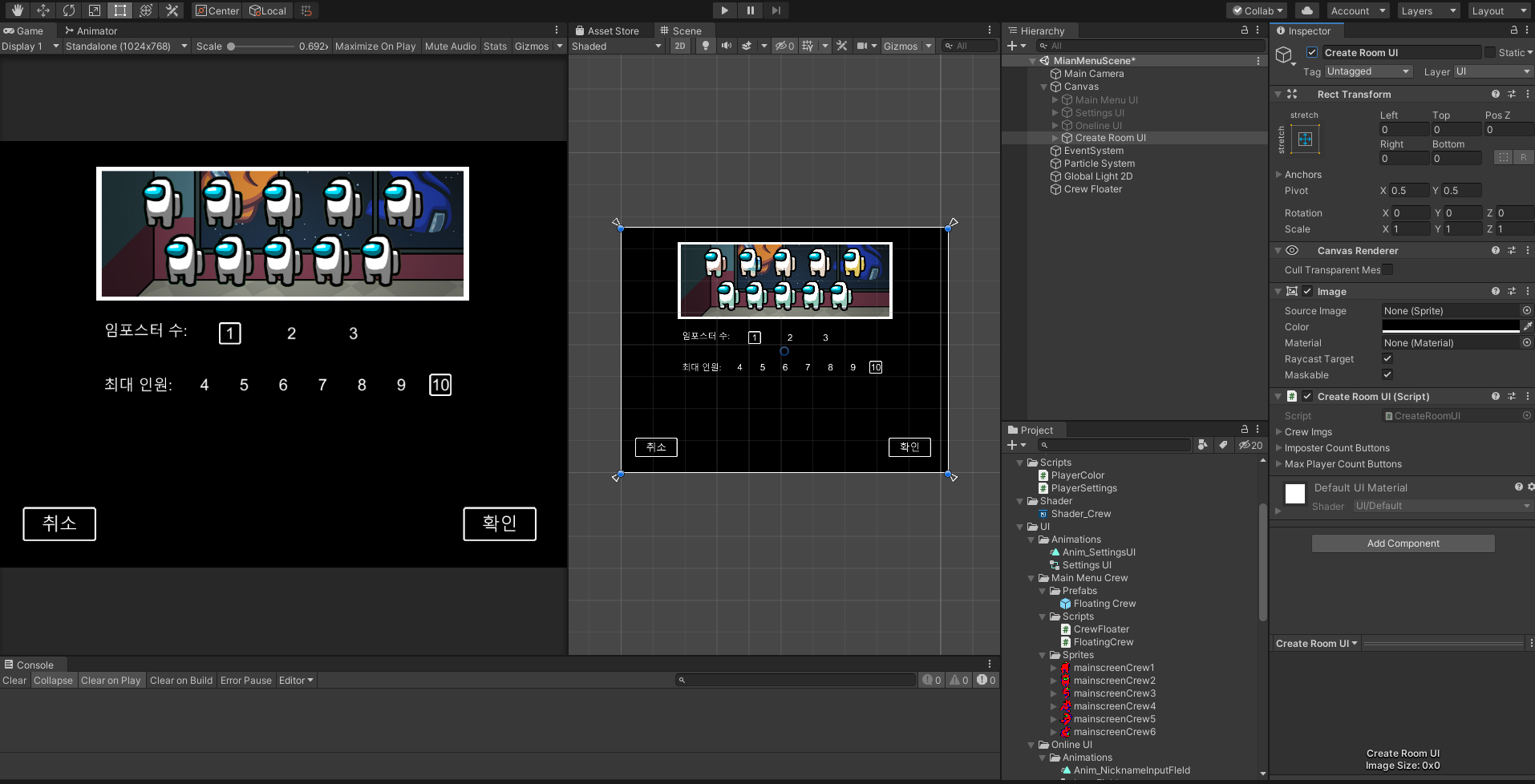
오늘은 전체적인 버튼들을 엮어주고 임포스터를 배정할 수 있는 조건이나 닉네임 입력등 다양한 기능들을 구현했다.
진행하면서 플레이할 때는 씬전환을 사용할 줄 알았던 부분을 활성화, 비활성화로 게임 부분 / UI 부분으로 나눠서 프로그래밍하여 딜레이를 줄이고 훨씬 더 눈에 잘 현되고 간편했던 부분이 인상 깊었다.
확실히 코딩은 각자의 스타일이 전부 다 들어가 있지만 어느 정도 가이드라인이 잡혀 있으면 더 성장하는 부분이 있는 것 같다.

생각지도 못했던 애니메이션 부분에서 많이 애를 먹어서 그 부분은 따로 study노트에 포스팅 하겠다.
이번엔 전반적으로 연결 느낌이 강해서 벌써부터 완성 느낌이 느껴지기 시작했다. 물론 UI만 만든 걸 알지만..

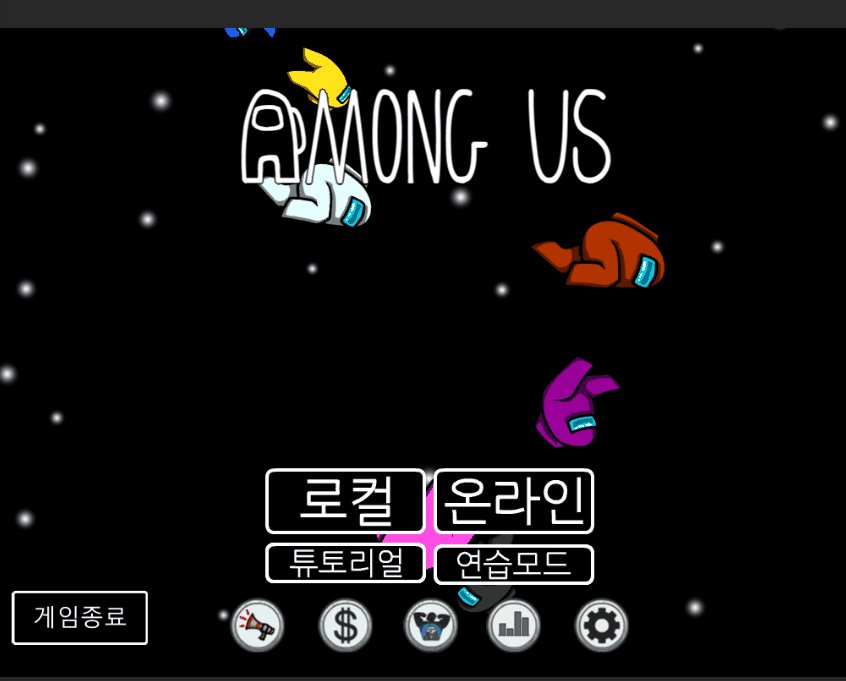
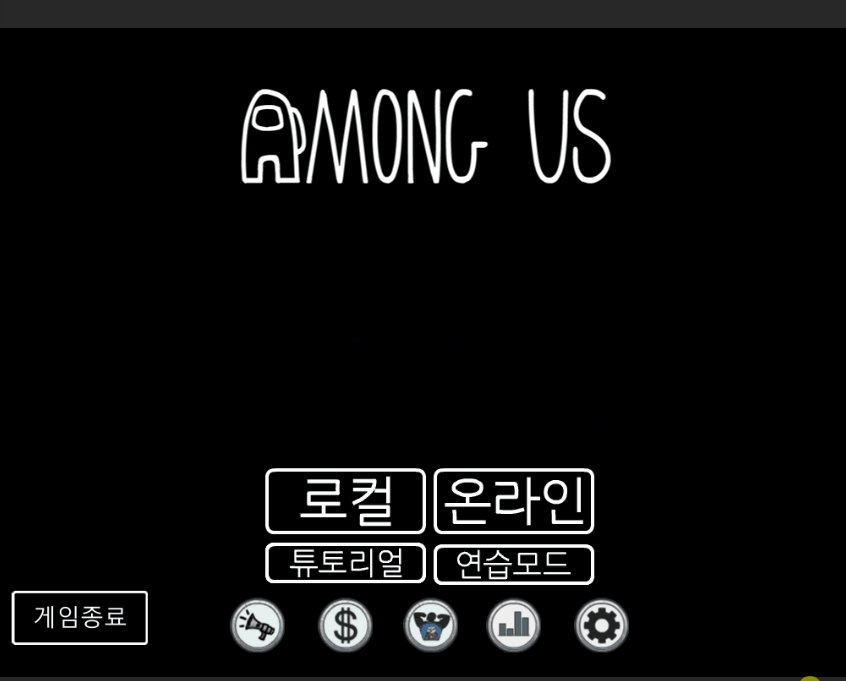
전체적인 실행 화면
https://wergia.tistory.com/category/%EA%B2%8C%EC%9E%84%20%EC%A0%9C%EC%9E%91/Make%20the%20%EC%8B%9C%EB%A6%AC%EC%A6%88 베르님의 make the를 참고하여 만들었습니다.

댓글남기기