Unity [모작] 어몽어스 (1일차)
이번에 제작해볼 게임은 많이 유명한 amongus이다.
제작해보는 이유는 크게 3가지 정도이다..
- 재밌을 것 같아서 캐릭터도 귀엽기도 하고 궁금했던 기능들이 있다.
- 멀티플레이를 공부해보고 싶다.
- 기본적인 작동방식 이해
유튜브에 올라와 있는 강의를 참고해 만들어 볼텐데 많이 기대가 된다.
어몽어스 말고도 다양한 오픈소스 유니티게임들 내부를 뜯어보고 싶은 생각이 있어서 끝나면 다른 모작이나 오픈소스를 참고하여 계속 만들어갈 예정이다.
오늘은 간단하게 UI화면을 만들어 봤는데 간단하더라도 다양한 스킬들이 들어가 있어서 역시 잘시작했다는 생각이 들었다.

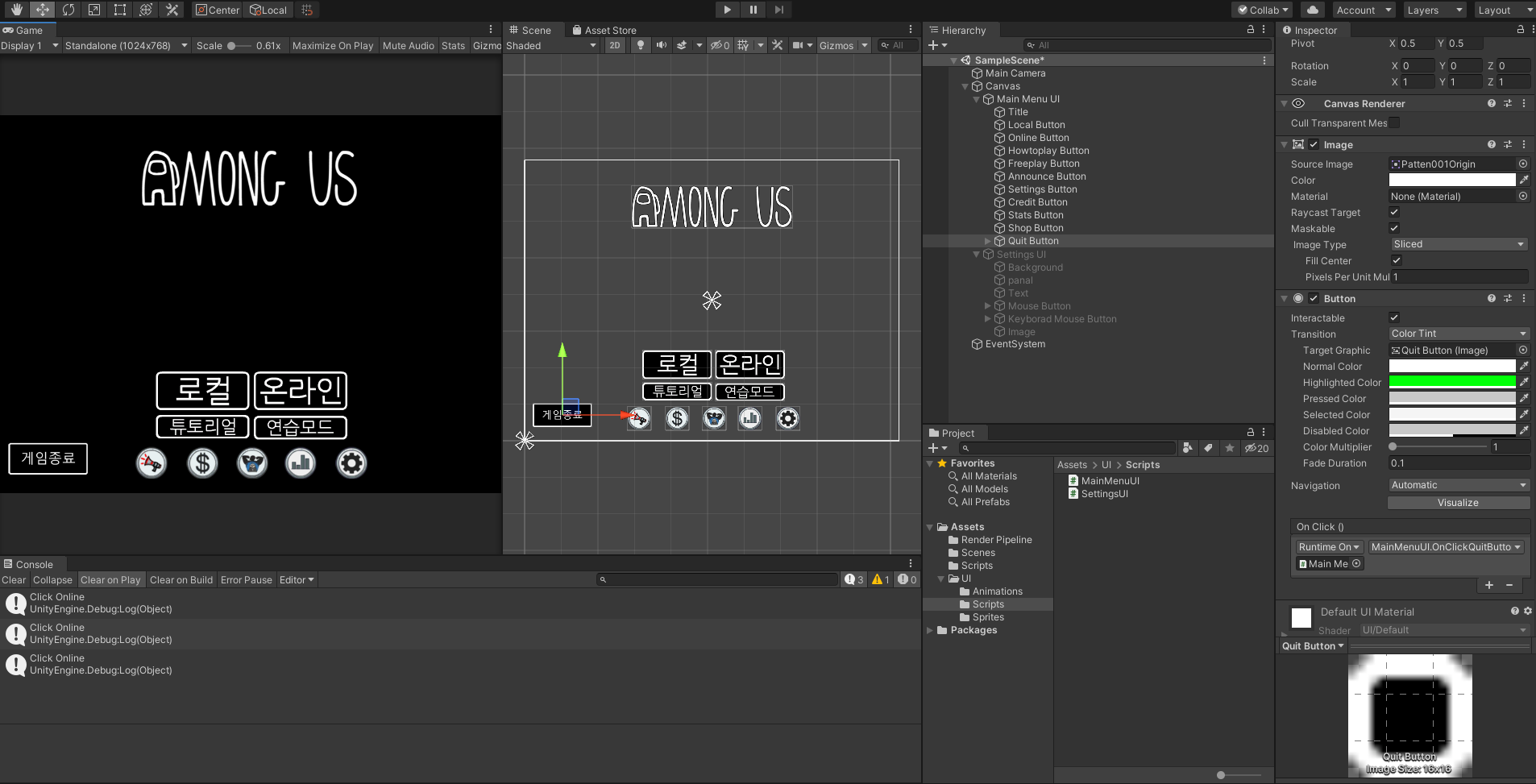
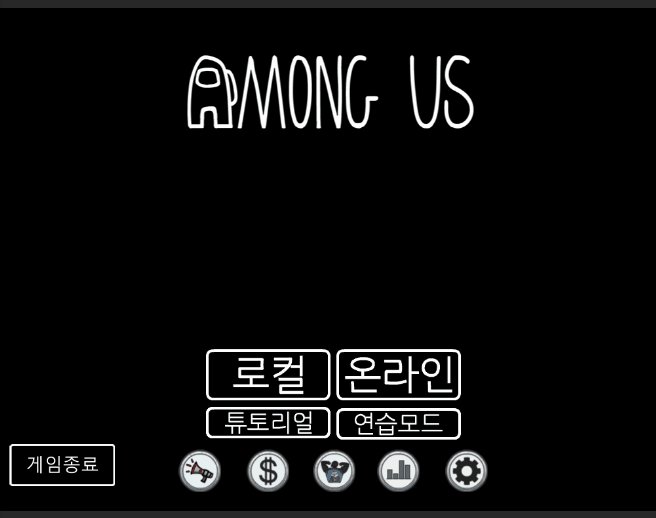
오늘은 메인메뉴를 구현해보았다.
2D 템플릿으로 시작하여 패키지를 import하고 다양한 기능들을 배워보며 만들었다.
sprite이미지의 sliced기능, Highlighted Color기능, #if을 사용한 플랫폼 구별
간단한 UI애니메이션, 트리거 기능, 코루틴 함수, 새로운 자료형 활용방법등 다양한 스킬들을 배울 수 있어서 좋다.
배우면서 좀더 궁금한 기능이나 어려운 것들은 따로 포스팅해서 다룰 예정
간단한 UI동작 설정창 화면 구성 및 해상도 설정.

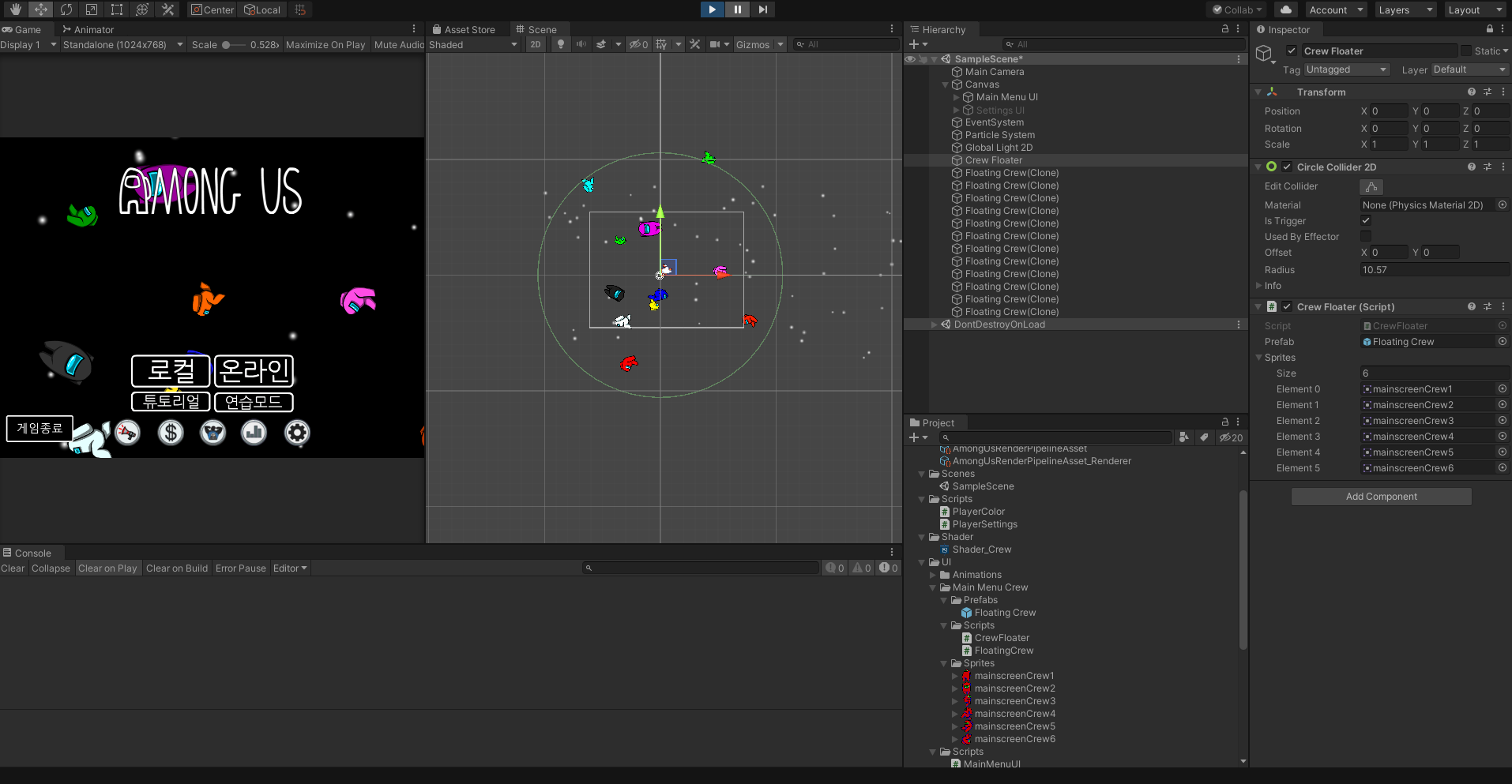
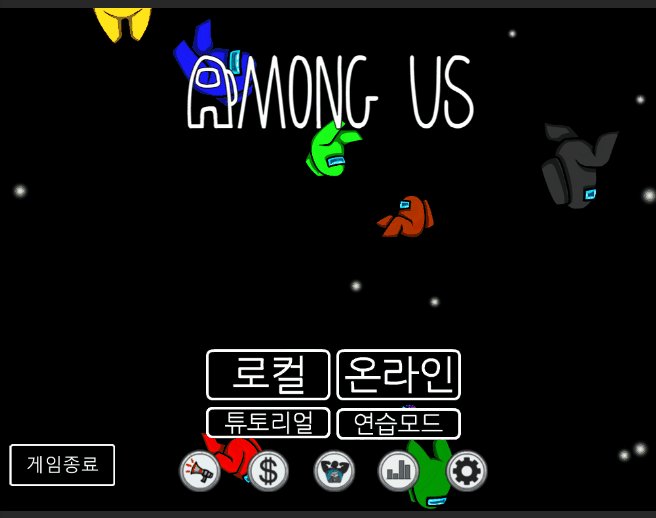
이번엔 게임화면/ 메인메뉴의 백그라운드 이펙트를 만들었다.
뒤에 별들은 이펙트로 추가하여 간단하게 만들었고 어몽어스 캐릭터들은 따로 쉐이더를 활용해 랜덤하게 등장하게 만들었다.
영상을 보며 따라하면서 만들었는데도 헷갈리는 부분이 많아서 어려웠지만, 새로운 기술들을 배우면서 할 수 있어서 재밌었다.
간단한 부분처럼 보여도 생각보다 조건이나 예외를 많이 생각하고 만드는게 신기했던거 같다.
여기선 쉐이더, 이펙트를 주로 활용했던거 같다.

++ 자세히 보면 여러가지 규칙이 있다 중복색깔 제외, 방향/속도/크기 다름..
https://wergia.tistory.com/category/%EA%B2%8C%EC%9E%84%20%EC%A0%9C%EC%9E%91/Make%20the%20%EC%8B%9C%EB%A6%AC%EC%A6%88 베르님의 make the를 참고하여 만들었습니다.

댓글남기기