github 블로그 [본문 글씨체 편]
✍️ 본문 글씨체
지금 현재 내 블로그에서 사용하고 있는 글씨체는
Cafe24SsurroundAir = 카페24 써라운드에어체(눈누 폰트)
RIDIBatang = Nanum Gothic Coding(구글 폰트)
두가지를 사용중이다. 현재 메인 글씨체는 카페 24이고 본문 글씨체는 나눔코딩글씨체를 사용중
원래는 카페24로 통일이 되어 있었는데… 본문의 가독성이 너무 떨어지는 것 같아 본문 글씨체를 교체하였다 ㅋㅋㅋ..
처음에는 어디를 수정해야 본문의 글씨체가 바뀌는 지 몰라서 정말 많이 헤매다 결국 자주 들어가는 식빵맘님 블로그에 질문글을 남겨서 정보를 얻었다..!
이 글을 포스팅 하는 이유는 3가지이다. 첫 째는 나와 같은 사람이 있을까봐.. 두 번째는 구글링으로 안될 때는 질문을 남기고 직접 물어보는게 도움이 된다는 사실을 까먹지 말자는 취지 세번째는 그냥 나 볼려고 남기는 것도 있다..ㅎ
수정법!
글씨체는 css파일들중 _variables.scss파일에 추가해야 하고 나는
$cafe: "Cafe24SsurroundAir" !default;
$ridi: "RIDIBatang" !default;
이렇게 추가했다. 다른 곳에서 font를 적을 때 $ridi 이렇게 적으면 적용이 된다는 사실은 알고 있었다.
이걸 가지고 혼자 본문에 적용할려고 config.yml파일에 넣고 빼고…css파일 찾아다니고..
결국 알아낸 사실이 따로 본문 scss파일이 존재하는데 그 파일 이름이 _bass.scss이다.
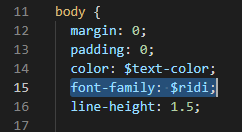
결론은 _bass.scss파일의 body블록의 font_famliy에 넣어주면 해결이다.

이렇게 간단하게 해결될 줄 몰랐다…
지금 보니 _sass안의 scss파일들중 몇개는 눈에 익는다. page등 다양한 근본적인 설정들을 건드리는 파일들인데 여기서 수정하는 것들로 전부 적용되니 신기하다.
다른 파일들도 필요하면 천천히 뜯어보자..

댓글남기기