[Unity] Cinemachine
Cinemachine?
시네머신은 카메라 로직을 개발할 필요가 없이 손 쉽게 카메라를 조작가능한 유니티 내장 패키지이다.
사용하기 위해선 패키지 매니저에서 시네머신을 다운 받아야 한다.
- 여기서 제공하는 정보 및 튜토리얼도 매우 유용하다..!
기본적으로 시네머신은 카메라 오브젝트를 생성하지 않으며 vrtual camera(가상 카메라)를 생성한다.
가상 카메라는 원하는 postion에서 동적으로 씬을 보여주기 때문에 다양한 연출이 가능해진다.
가상 카메라끼리는 영향을 미치지 않기 때문에 자유로운 구성이 가능하다.
또한, 비용측면으로도 시네머신이 기본카메라 보다 프로세스를 적게 잡아 먹기 때문에 유용하게 활용할 수 있다.
시네머신의 기본
시네머신의 기능을 이해하기 앞서 Cinemachine Brain을 이해하고 넘어가야 한다.
Cinemachine Brain은 하이어라키에서 가상카메라 생성 시 자동으로 기본카메라에 부착되는 컴포넌트이다.

씬에 존재하는 모든 가상카메라를 관리감독하는 컴포넌트로 가상카메라의 뇌이다.
하이어라키에서 cinemachine을 눌르게 되면 많은 카메라들이 나오게 되는데…
- Virtual Camera: 말 그대로 가상 카메라 이며 자유롭게 배치할 수 있다.
- FreeLook Camera: 타켓을 중심으로 원을 생성하여 해당 구간 찍는다.
- Blend List Camera: 가상 카메라들의 정해진 방식대로 순차적으로 전환되는 카메라
- State-Driven Camera: 애니메이션의 상태별로 전혼되는 카메라
- ClearShot Camera: 충돌상태에 따라 전환되는 카메라
- Dolly Camera: 트랙으로 움직이는 카메라
- Target Group Camera: 그룹으로 계산된 화면을 보여주는 카메라
- Mixing Camera:
- 2D Camera: 직교?로 사용되는 카메라
종류가 매우 많네..?
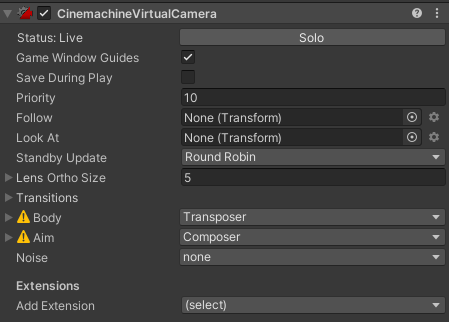
가상 카메라

Status: 에디터에서 해당 카메라를 선택할 수 있다.(조정할때 사용)
Game Window Guides: 가이드라인을 보여준다.(마우스로 조작 가능)
Save During Play : 유니티상에서 플레이 중에 변경한 정보를 저장
Property : 카메라의 우선순위
Follow : 어떤 오브젝트를 따라다닐지 설정한다.
Look At : 어떤 오브젝트를 바라볼지 설정한다.
Standby Update : Live 상태가 아닌 카메라의 업데이트 빈도 설정.
(Never - 항상 / Always - Live일때만 / Round Robine - 정기적으로)
Lens : 카메라 렌즈를 설정.
Transitions : 카메라 사이를 이동할 때 씬 전환 효과 설정.
Body : 씬 내부의 버추얼 카메라가 움직일 때 따라가는 알고리즘 설정을 변경한다.
Aim : 씬 내부의 버추얼 카메라가 Look At 타깃을 바라볼 때의 따라가는 알고리즘 설정을 변경한다.
Extensions: 정말 다양한 추가적인 기능을 설정할 수 있다..
시네머신 사용법
앞 포스팅이 스파인 포스팅이였는데 예제파일들을 뜯어보며 공부했다.
시네머신도 그런 방법이 있는지 알아보다 Package Manager에서 처음 import할 때 아래 Sample토글에서 받을 수 있는걸 알았다..!
뜯어보면서 삽질해보는게 가장 좋다..!
유니티 공식 유튜브에서 친철하게 한국어로 알려주는 강의도 있다.
두시간이 아깝지 않다..!
만약 시네머신에 기능적인 부분을 수정하고 싶다면 직접 소스코드를 수정하여 기능을 추가할 수 있다.
현재 필요한 예제들을 먼저 뜯어보고 필요할 때 마다 포스팅을 이어가겠다.
FollowCam
Cinemachine Example Scenes -> Scenes -> FollowCam

가장 기본적이며 보편적으로 많이 사용하는 기능이다.
코드로 설정하지 않고 시네머신에디터상에서 타켓을 지정하여 가상카메라가 따라다니며 비춰주는 방식이다.
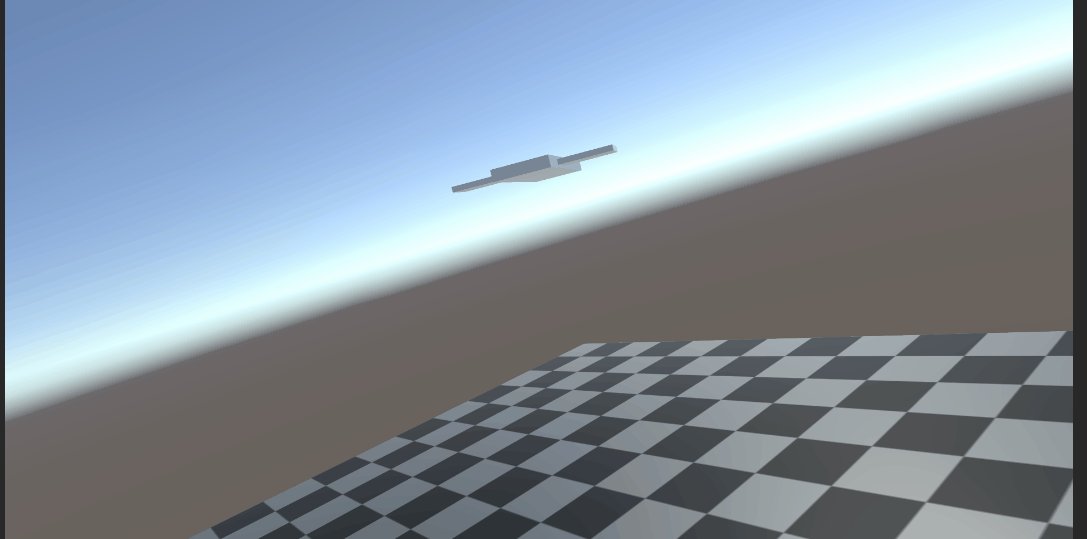
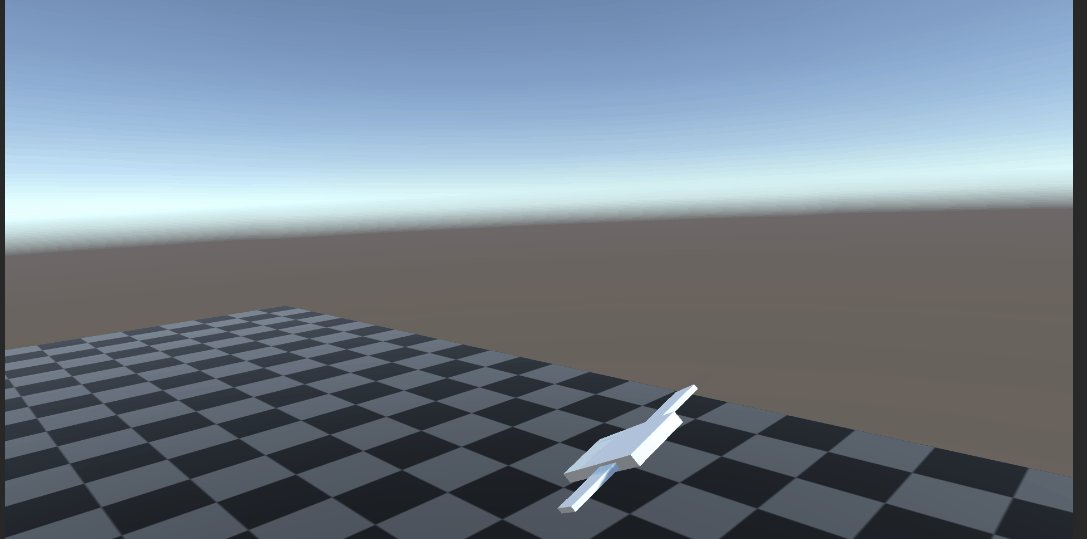
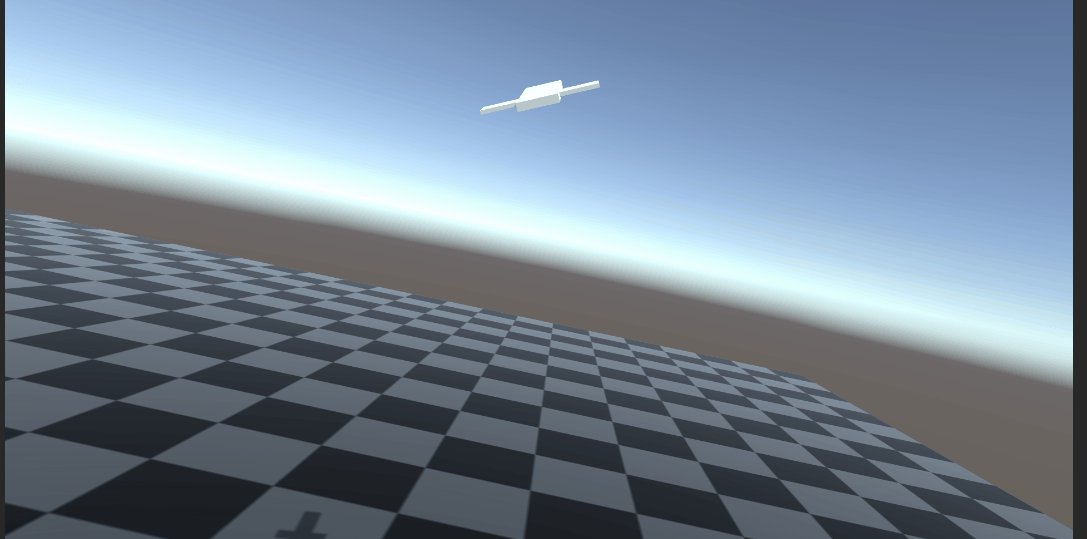
해당 씬을 시작해보면 날아다니는 비행기를 카메라가 부드럽게 따라다닌다.

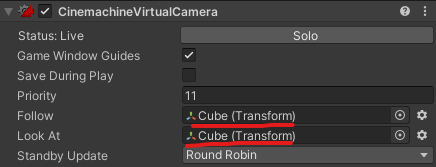
vcam을 보면 다음과 같이 follow즉 따라다닐 대상, look at 바라보는 대상이 동일함을 알 수 있다.
매우 부드럽게 움직이는 이유는 아래 body의 항목들의 설정때문이다.
가장 쉽게 이해하는 방법은 실행 후 인스펙터창을 통해 값을 조작해보는 것이다.
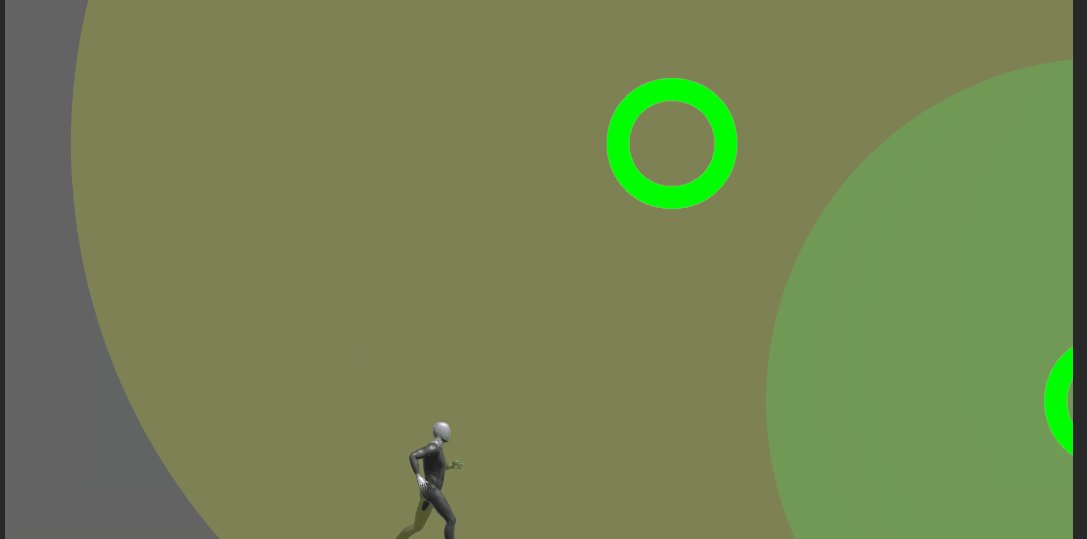
CameraMagnets
Cinemachine Example Scenes -> Scenes -> CameraMagnets

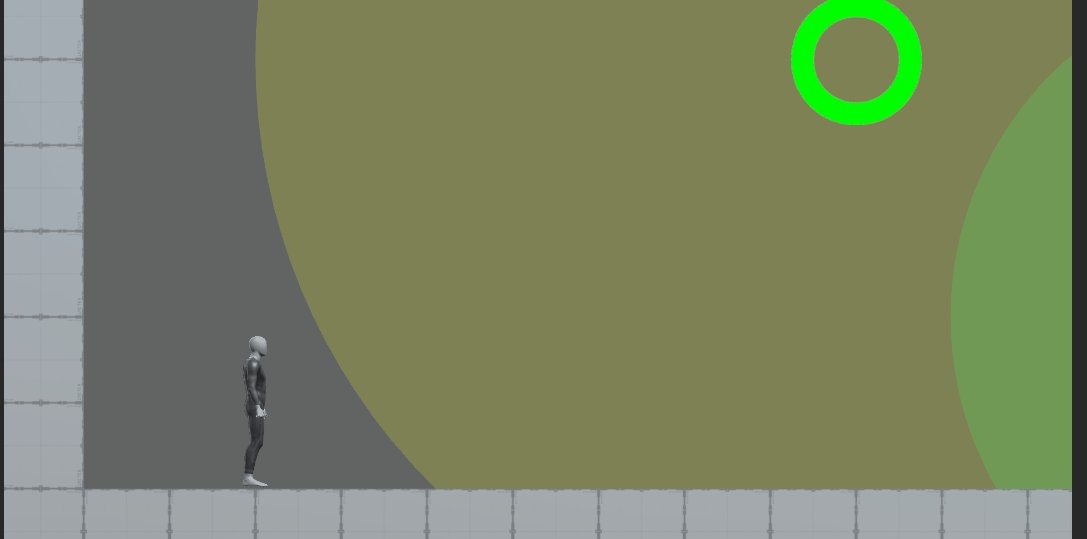
이번 씬은 현재 2D 플랫포머에서 아이템을 발견하거나 가까이 갔을 때 카메라가 해당 오브젝트쪽을 밝혀주는 방식이다.
Cinemachine Confiner
가장 먼저 맵에서 보이는 특징은 카메라가 지정된 맵사이즈 이상을 나가지 않는다는 것이다.
이는 게임에서 많이 사용되는 방식으로 2D의 경우 카메라가 벽을 뚫고 나가게 되면 플레이어는 뒤에 무언가 있거나 몰입도가 떨어질 수 있다.
전에는 코드로 스크린 사이즈와 너비와 높이를 계산하여 나가지 못하게 하는 방식으로 동작했어는데 이 기능을 알고 나니 충격적이다..!
물론 편리한 기능을 코드로 작성해보는 건 매우 좋은 경험이다..
사용방법은 간단하다.
- CinemachineVirtualCamera컴포넌트의 Extensions에서 Cinemachine Confiner추가한다.
- 바로 아래 Cinemachine Confiner가 생기게 되는데 Confiner2D로 설정하고 아래 해당 영역을 지정하는 Collider를 두면 된다.
- confine screen Edges체크하고 실행하면 해당 Collider영역에서만 카메라가 이동한다.
Collider는 Polygon, composite만 가능
polygon의 경우는 맵형태에 맞게 설계가 가능하기 때문에 휠씬 범용성이 좋고 에디터로 수정할 수 있기 때문에 맵디자이너가 만지기도 편함.
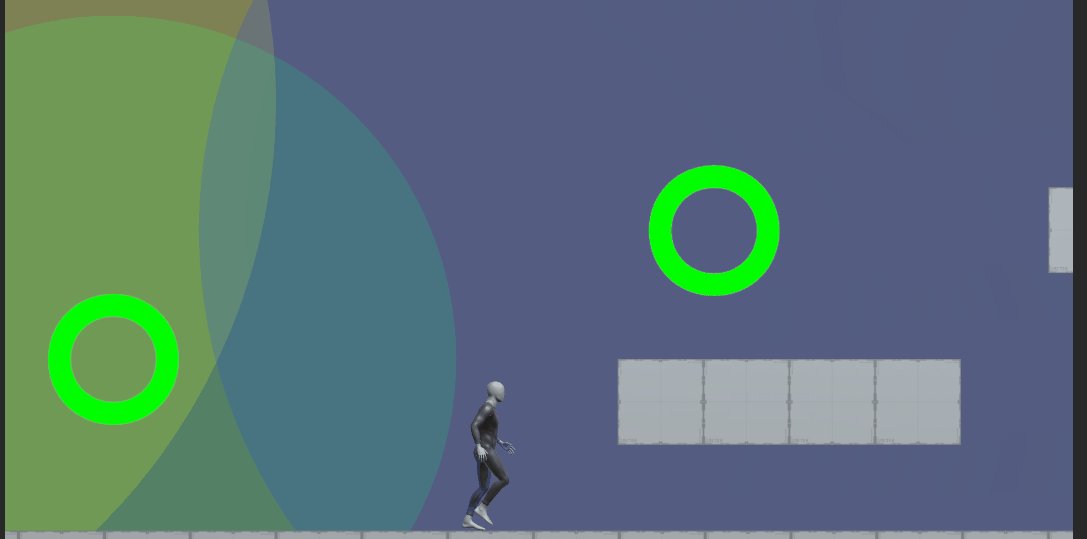
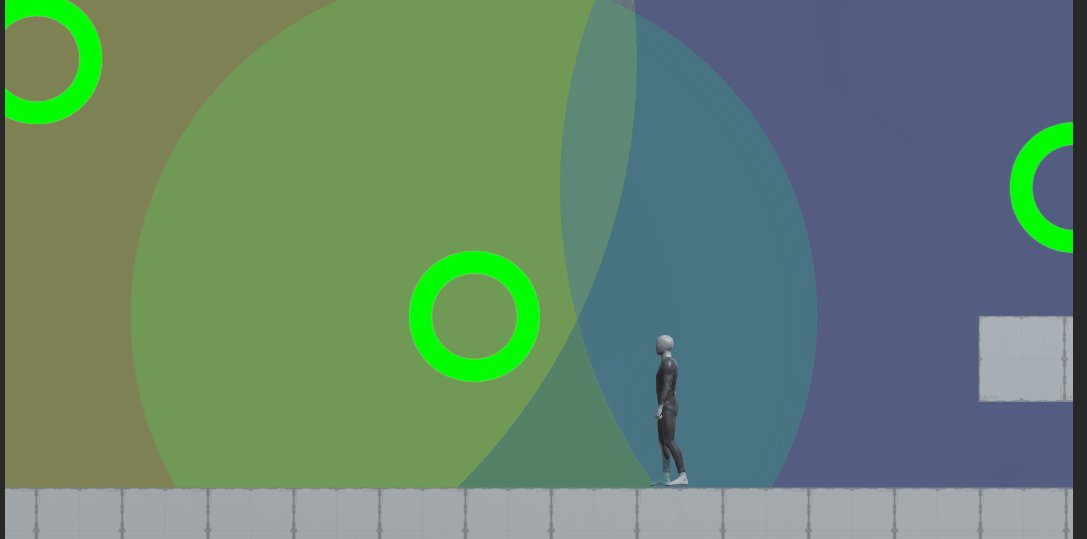
CinemachineTargetGroup
이 씬은 CinemachineTargetGroup컴포넌트를 활용한 것인데 해당 컴포넌트는 vcam의 follow로 등록되면 해당 그룹에 있는 오브젝트를 전부 사각형안에 보여준다.
이를 활용하여 거리를 계산하고 weight값을 코드로 조정하여 부드럽게 카메라가 자석처럼 이끌리는 연출을 한것!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
using UnityEngine;
[ExecuteInEditMode]
public class CameraMagnetProperty : MonoBehaviour
{
[Range(0.1f, 50.0f)]
public float MagnetStrength = 5.0f;
[Range(0.1f, 50.0f)]
public float Proximity = 5.0f;
public Transform ProximityVisualization;
[HideInInspector] public Transform myTransform;
void Start()
{
myTransform = transform;
}
void Update()
{
if (ProximityVisualization != null)
ProximityVisualization.localScale = new Vector3(Proximity * 2.0f, Proximity * 2.0f, 1);
}
}
자석 오브젝트에 적용한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
using UnityEngine;
public class CameraMagnetTargetController : MonoBehaviour
{
public CinemachineTargetGroup targetGroup;
private int playerIndex;
private CameraMagnetProperty[] cameraMagnets;
// Start is called before the first frame update
void Start()
{
cameraMagnets = GetComponentsInChildren<CameraMagnetProperty>();
playerIndex = 0;
}
// Update is called once per frame
void Update()
{
for (int i = 1; i < targetGroup.m_Targets.Length; ++i)
{
float distance = (targetGroup.m_Targets[playerIndex].target.position -
targetGroup.m_Targets[i].target.position).magnitude;
if (distance < cameraMagnets[i-1].Proximity)
{
targetGroup.m_Targets[i].weight = cameraMagnets[i-1].MagnetStrength *
(1 - (distance / cameraMagnets[i-1].Proximity));
}
else
{
targetGroup.m_Targets[i].weight = 0;
}
}
}
}
해당 오브젝트를 묶어는 주는 부모 오브젝트에 부착하여 사용한다.
CinemachineTargetGroup의 좋은 예제는 BossCamera가 잘 나와있다..!
Cinemachine Example Scenes -> Scenes -> BossCamera

댓글남기기